Petlief
Pet-centric app that supports pet owners by providing a space that they can trust and rely on for all their pet-related needs.
Skills: User Research, Usability Testing, Branding/Visual Design, Prototyping
Pet owner’s face similar pain points when it comes to researching pet-related topics online:
verifying content
navigating scattered resources
encountering conflicting opinions
Based on my experiences as a pet owner, I wanted to try to come up with a solution by taking the problems I have encountered and dive more deeply into this space. I wanted to try to create something to take the problems I have encountered and dive more deeply into this space.
Competitive Analysis
User Research
I chose to conduct a competitive analysis and user interview to better understand the needs and paint points of pet owners to see if there are any existing online solutions for this audience.
User Interviews
I conducted an user interview with three participants who are pet owners and focused user questions that explore the process of researching pet topics online.
I found the following key findings:
• Users usually search for three main topics relating to their pet’s health, nutrition or training.
• Users do not have a trusted source when it comes to their research.
• Users felt confused, overwhelmed and impatient when it came to researching online.
Feature Roadmap
Initially, my aim was to conduct a competitive analysis among various pet apps offering similar services. However, I discovered that there are presently no comprehensive
pet care apps that adopt an "all-in-one" approach. Rather, existing pet apps are focused on specific features such as online veterinary services, training, or nutrition.
Consequently, users are compelled to navigate between multiple apps to address their diverse pet care needs.
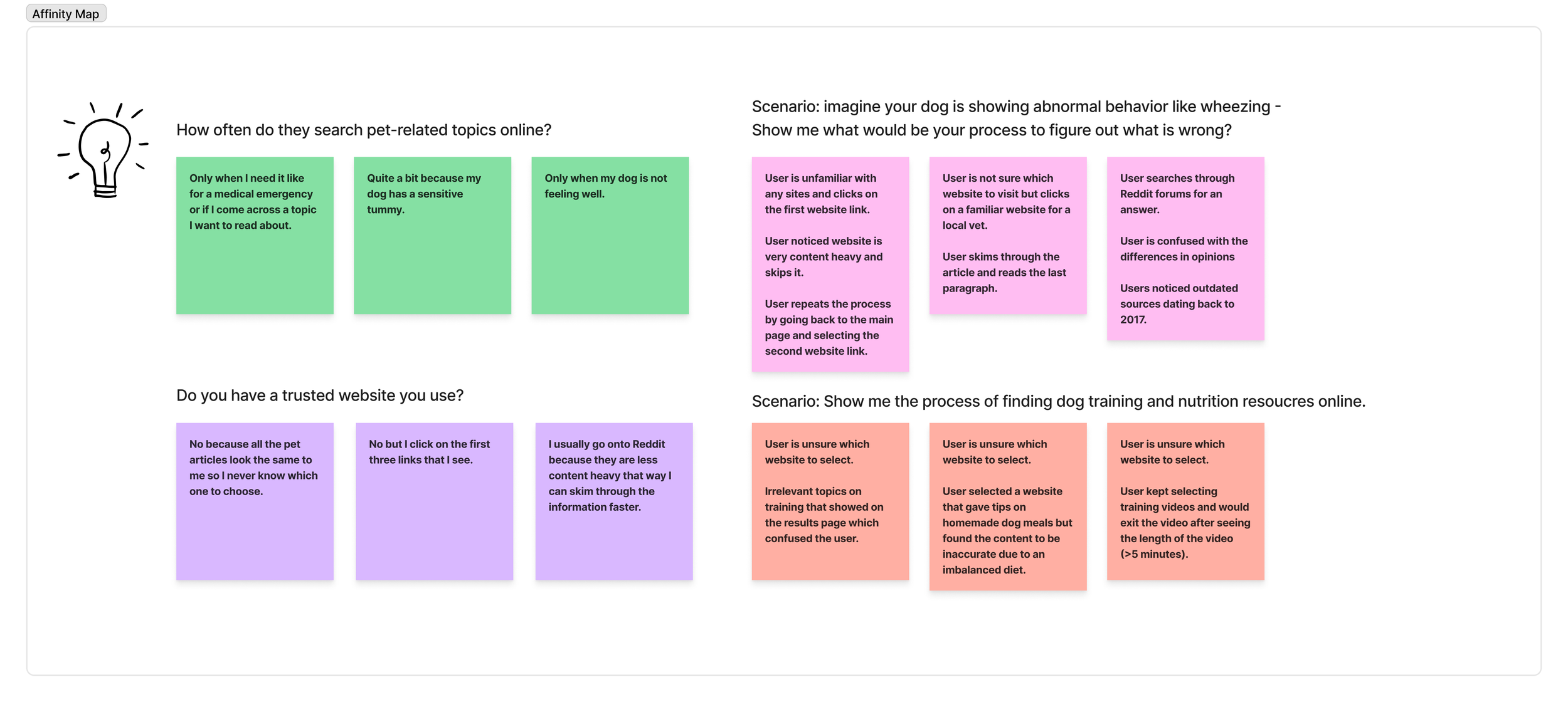
Affinity Map
Creating an account and a live vet chat are both fundamental features to have because the app could not perform as intended without them. Creating an account helps lay the foundation for the rest of the features in this roadmap, like the pet profile, community, and inbox. Live vet chat is the main purpose of this app—to connect users with a knowledgeable professional.
The “like and save button” and “for you page” are additional must-have features in order to address the user pain points as shown in the user research. Users can use the “like and save button” as a way to save useful articles instead of relying on different websites, which may not be accurate. The “for you page” introduces personalized content for users who feel overwhelmed by pet research.
I categorized the rest of the features on this roadmap based on which features help with building a sense of community for pet lovers. Users would benefit from a pet profile first, which will tell other users important information about their pet. Next, I will start introducing features like community forum pages and direct messaging because I found in my user research that a lot of users rely on Reddit to find answers to their questions. It seems like users enjoy that comradery and online discussion discourse, so I wanted to implement that in this app.
Task Flow
I created two task flows to showcase the important features of this app and the functionality of the flow for new users.
As a new user, the initial step involves creating an account along with a pet profile. However, I've recognized that making the pet profile optional is essential to accommodate users who don't have pets. Integrating this insight into the task flow ensures inclusivity, preventing frustration for pet-less users.
Branding and UI Kit
After organizing key findings into an affinity map and comparing them with user interview responses, I discovered the following themes:
Users struggle to discern trustworthy websites.
Discrepancies in opinions on pet health are common among users.
Lengthy articles deter users, who prefer straightforward content.
Online advice often directs users to seek veterinary assistance.
The second task involves saving content to the pet profile, serving as a clear demonstration of another significant feature associated with it.
Incorporating a leaf icon into the Petlief logo enhances user recognition by leveraging the phonetic resemblance between "leaf" and "relief".
To maintain coherence with this theme, I opted for green as the primary color and salmon pink as the secondary color, both of which complement each other harmoniously.
High Fidelity Screens
Home Screen
This home screen houses informative features like the search function or search by category for users. Both of these search methods are implemented to serve two main user functions:
• The search bar feature allows for a more direct approach, typically for users who have an idea of what they want to search for.
• The search by category feature is for users who do not have a specific question but either want to browse more on health, nutrition, or training topics.
AFTER
After they create a pet profile, the pet profile creation reminder will be replaced with the actual home screen hero image.
More Case Studies
Recently Viewed Feature
I implemented this feature to help users refer back to previously viewed content because from personal experiences as a pet owner, I used to find it frustrating not being able to find an article that I read a few days ago.
Latest Updates
Personalized recommendations are focused on the user’s interests and past searches. This feature helps to keep users educated and informed about their pets.
Pet Profile
Encourages users to create their pet profile as soon as they create an account. The pet profile features work in accordance with the main features of this app.
Using a pet profile for Vet Chat allows vets to use your pet profile information and save time on introducing your pet breed, age, and gender.
Using a pet profile in the community allows other users to instantly learn about your dog and connect with similar pet profiles.
% of users answered very likely to use the following three features:
After gathering feedback from user interviews, I chose to implement a tag pet description instead of a conventional description box. This decision stemmed from the observation that content-heavy sections were often skimmed or overlooked entirely. Thus, opting for a concise tag format ensures users can absorb pertinent information efficiently without feeling overwhelmed by lengthy descriptions.
For the saved items, my initial design was just a link, but ultimately I iterated the design to include an image and its own card for better user recognition and UI design.
Given unlimited time, my future iterations would prioritize enriching users' favorite features. This involves integrating a "recently viewed" section into the pet profile page, ensuring users can easily access content that may get lost on the homepage. Additionally, for the pet profile, I'd explore strategies to incentivize users to create profiles. Lastly, to keep users engaged with the latest updates, I'd consistently deliver personalized recommendations and fresh content.
Vet Chat
The vet chat feature is designed to offer users guidance on whether their pet's issue necessitates immediate veterinary attention. By providing this support, the aim is to reassure pet owners that they're making informed decisions.
The interaction begins with a bot before users connect with a live vet. To streamline the process and minimize redundancy, unanswered questions are given priority in the vet chat.
Users input their queries, and the bot initially suggests relevant articles that address similar concerns. Should users still seek further assistance, they can then connect with a vet.
When waiting to connect to a vet, users will see an estimated time it will take to connect with a vet (if a wait time is required).
In instances where no vets are available or the wait time exceeds 15 minutes, users will have the option to receive notifications once a vet becomes available. This feature allows users to continue with their day instead of waiting on the chat screen. Users will receive reminders to enable notifications, ensuring they stay informed even when the app is closed.
Usability Test
I conducted the usability test with the same three participants from the user interview in order to compare the progress of the user from how they used to research pet related
topics and understanding how this app eliminates those frustrations.
Research Type: explorative testing with open-ended question
Research Goal: test user satisfaction with the app and features
Discovering categories related to pet health, nutrition and training Vet Chat Pet Profile
Key Takeaways from the Usability Test
Users were expecting to see these features in the app:
• topics about my pet answered by professionals
• community to allow pet owners to have discussions
User’s favorite feature about the app after testing:
• recently viewed - useful for users who are forgetful.
• pet profile - convenient to have a profile set up for future uses with vet chat, community and saved items.
• latest updates - useful for users who constantly want to learn new things related to their pets.
Summary
Priority Revisions
BEFORE
I mocked up the pet profile screen if I wanted to add the recently viewed feature to the bottom of the screen.
This project offered a unique opportunity to empathize with users, understanding both their frustrations and motivations. This user-centric approach was instrumental in crafting features that enhance their experiences and suggest novel additions. Addressing main user challenges—reliable professional feedback, consolidating tasks into a single platform, and offering easily digestible content—formed the foundation of the app's design. By integrating these insights, the app aims to be a comprehensive, dependable resource for users.
A significant aspect of the design process involved developing the vet chat feature and considering various potential scenarios. Initially focusing on the ideal user journey, I soon recognized the importance of designing for less favorable outcomes, such as whena live vet isn't available. This shift emphasized the need for UI components that extend beyond visual aesthetics, ensuring the app supports users through every step, including moments of uncertainty. Embracing this learning curve not only enriched the app's design but also stands as a notable achievement in the development process.
To encourage users to create a pet profile, I would give reminders to users on the advantages of a pet profile while they are using certain features on the app like vet chat.